Download Certified Platform Developer II.Certified-Platform-Developer-II.BrainDumps.2020-03-09.39q.vcex
| Vendor: | Salesforce |
| Exam Code: | Certified-Platform-Developer-II |
| Exam Name: | Certified Platform Developer II |
| Date: | Mar 09, 2020 |
| File Size: | 238 KB |
How to open VCEX files?
Files with VCEX extension can be opened by ProfExam Simulator.
Discount: 20%
Demo Questions
Question 1
A Visualforce page loads slowly due to the large amount of data it displays.
Which strategy can a developer use to improve the performance?
- Use Javascript to move data processing to the browser instead of the controller.
- Use the transient keywords for the List variables used in the custom controller.
- Use lazy loading to load the data on demand, instead of the controller’s constructor.
- Use an <apex:actionPoller> in the page to load all of the data asynchronously.
Correct answer: C
Question 2
Universal Containers wants to use an external Web Service provided by a third-party vendor to validate that shipping and billing addresses are correct. The current vendor uses basic password authentication, but Universal Containers might switch to a different vendor who uses OAuth.
What would allow Universal Containers to switch vendors without updating the code to handle authentication?
- Custom Metadata
- Custom Setting (List)
- Dynamic Endpoint
- Named Credential
Correct answer: D
Question 3
A Visualforce page contains an industry select list and displays a table of Accounts that have a matching value in their Industry field.
<apex:selectList value="{!selectedIndustry}">
<apex:selectOptions values="{!industries}"/>
</apex:selectList>
When a user changes the value in the industry select list, the table of Accounts should be automatically updated to show the Accounts associated with the selected industry.
What is the optimal way to implement this?
- Add an <apex:actionFunction> within the <apex:selectOptions>.
- Add an <apex:actionFunction> within the <apex:selectList>.
- Add an <apex:actionSupport> within the <apex:selectList>.
- Add an <apex:actionSupport> within the <apex:selectOptions>.
Correct answer: B
Question 4

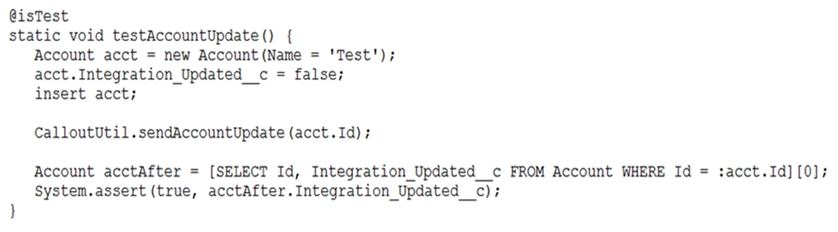
The test method above calls a web service that updates an external system with Account information and sets the Account’s Integration_Updated__c checkbox to True when it completes. The test fails to execute and exits with an error: "Methods defined as TestMethod do not support Web service callouts. "
What is the optimal way to fix this?
- Add Test.startTest() before and Test.setMock and Test.stopTest() after CalloutUtil.sendAccountUpdate.
- Add Test.startTest() and Test.setMock before and Test.stopTest() after CalloutUtil.sendAccountUpdate.
- Add if (!Test.isRunningTest()) around CalloutUtil.sendAccountUpdate.
- Add Test.startTest() before and Test.stopTest() after CalloutUtil.sendAccountUpdate.
Correct answer: D
Question 5
<lightning:layout multipleRows="true">
<lightning:layoutItem size="12">{!v.account.Name}
</lightning:layoutItem>
<lightning:layoutItem size="12">{!v.account.AccountNumber}
</lightning:layoutItem>
<lightning:layoutItem size="12">{!v.account.Industry}
</lightning:layoutItem>
</lightning:layout>
Refer to the component code above. The information displays as expected (in three rows) on a mobile device. However, the information is not displaying as desired (in a single row) on a desktop or tablet.
Which option has the correct component changes to display correctly on desktops and tablets?
- <lightning:layout multipleRows="true"><lightning:layoutItem size="12" mediumDeviceSize="6" largeDeviceSize="4">{!v.account.Name}</lightning:layoutItem><lightning:layoutItem size="12" mediumDeviceSize="6" largeDeviceSize="4">{!v.account.AccountNumber}</lightning:layoutItem><lightning:layoutItem size="12" mediumDeviceSize="6" largeDeviceSize="4">{!v.account.Industry}</lightning:layoutItem></lightning:layout>
- <lightning:layout multipleRows="true"><lightning:layoutItem size="12" largeDeviceSize="4">{!v.account.Name}</lightning:layoutItem><lightning:layoutItem size="12" largeDeviceSize="4">{!v.account.AccountNumber}</lightning:layoutItem><lightning:layoutItem size="12" largeDeviceSize="4">{!v.account.Industry}</lightning:layoutItem></lightning:layout>
- <lightning:layout multipleRows="true"><lightning:layoutItem size="12" mediumDeviceSize="4">{!v.account.Name}</lightning:layoutItem><lightning:layoutItem size="12" mediumDeviceSize="4">{!v.account.AccountNumber}</lightning:layoutItem><lightning:layoutItem size="12" mediumDeviceSize="4">{!v.account.Industry}</lightning:layoutItem></lightning:layout>
- <lightning:layout multipleRows="true"><lightning:layoutItem size="12" mediumDeviceSize="6">{!v.account.Name}</lightning:layoutItem><lightning:layoutItem size="12" mediumDeviceSize="6">{!v.account.AccountNumber}</lightning:layoutItem><lightning:layoutItem size="12" mediumDeviceSize="6">{!v.account.Industry}</lightning:layoutItem></lightning:layout>
Correct answer: D
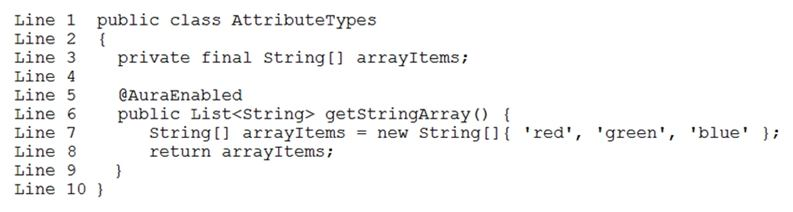
Question 6

Consider the Apex controller above, that is called from a Lightning Aura Component.
What is wrong with it?
- Line 1: class must be global
- Lines 1 and 6: class and method must be global
- Line 6: method must be static
- Line 8: method must first serialize the list to JSON before returning
Correct answer: C
Question 7
A developer wishes to improve runtime performance of Apex calls by caching results on the client.
What is the best way to implement this?
- Decorate the server-side method with @AuraEnabled(cacheable=true).
- Set a cookie in the browser for use upon return to the page.
- Call the setStorable() method on the action in the JavaScript client-side code.
- Decorate the server-side method with @AuraEnabled(storable=true).
Correct answer: C
Question 8
A developer is asked to update data in an org based on new business rules. The new rules state that Accounts with the type set to 'Customer' should have a status of 'Active', and Accounts with the type set to 'Prospect' should have a status of 'Pending'. No other changes to data should be made.
Which code block will accurately meet the business requirements?
- Map<String, String> statusMap = new Map<String, String>{'Customer'=>'Active', 'Prospect'=>'Pending'}List<Account> accountUpdates = new List<Account>();for ( Account a : [SELECT Id, Type FROM Account]){if ( statusMap.containsKey(a.Type) ) {a.Status = a.Type == 'Customer' ? 'Active' : 'Pending';}accountUpdates.add(a);}update accountUpdates;
- Map<String, String> statusMap = new Map<String, String>{'Customer'=>'Active', 'Prospect'=>'Pending'}List<Account> accountUpdates = new List<Account>();for ( Account a : [SELECT Id, Type FROM Account WHERE Status IN :statusMap.keySet()]){a.Status = statusMap.get(a.Type);accountUpdates.add(a);}update accountUpdates;
- List<Account> accountUpdates = new List<Account>();for ( Account a : [SELECT Id, Type FROM Account]){if ( String.isNotBlank(a.Type) && a.Type == 'Customer' ){a.Status = 'Active';}if ( String.isNotBlank(a.Type) && a.Type == 'Prospect' ){a.Status = 'Pending';}accountUpdates.add(a);}update accountUpdades;
- List<Account> accountUpdates = new List<Account>();for ( Account a : [SELECT Id, Type FROM Account]){a.Status = a.Type == 'Customer' ? 'Active' : 'Pending';accountUpdates.add(a);}update accountUpdates;
Correct answer: D
Question 9
What is a benefit of JavaScript remoting over Visualforce Remote Objects?
- Allows for specified re-render targets
- Does not require any Apex code
- Does not require any JavaScript code
- Supports complex server-side application logic
Correct answer: C
Question 10
A Lightning Component functions in preview mode and needs to be used inside a Lightning App Builder page, but it is not available.
What change should be applied to the component?
- Expose it in the markup using the implements and access attributes.
- Delete the component, metadata, and Apex controller and recreate them.
- Refresh the sandbox and upgrade it to the latest API version.
- Look for errors in the logic in the JavaScript controller.
Correct answer: A
HOW TO OPEN VCE FILES
Use VCE Exam Simulator to open VCE files

HOW TO OPEN VCEX AND EXAM FILES
Use ProfExam Simulator to open VCEX and EXAM files


ProfExam at a 20% markdown
You have the opportunity to purchase ProfExam at a 20% reduced price
Get Now!