Download Microsoft Power Platform App Maker.PL-100.VCEplus.2020-11-10.39q.vcex
| Vendor: | Microsoft |
| Exam Code: | PL-100 |
| Exam Name: | Microsoft Power Platform App Maker |
| Date: | Nov 10, 2020 |
| File Size: | 2 MB |
How to open VCEX files?
Files with VCEX extension can be opened by ProfExam Simulator.
Discount: 20%
Demo Questions
Question 1
You are creating a multi-page canvas app that loads tabular data from an external data source.
Once loaded, the data must be available to all screens within the canvas app.
You need to reduce the number of times that the app must retrieve data from the data source.
Which two data stores can you use? Each correct answer presents a complete solution.
NOTE: Each correct selection is worth one point.
- parameter
- global variable
- collection
- environment variable
Correct answer: CD
Explanation:
C: A special kind of data source is the Collection, which is local to the app and not backed by a connection to a service in the cloud, so the information can not be shared across devices for the same user or between users. Collections can be loaded and saved locally.D: Don't use environment variables if you only have one environment. Use collection variables. Having a single environment connected to the collection creates more overhead.Reference: https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/working-with-data-sources C: A special kind of data source is the Collection, which is local to the app and not backed by a connection to a service in the cloud, so the information can not be shared across devices for the same user or between users. Collections can be loaded and saved locally.
D: Don't use environment variables if you only have one environment. Use collection variables. Having a single environment connected to the collection creates more overhead.
Reference: https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/working-with-data-sources
Question 2
You are creating a model-driven app that allows users to create and edit a list of existing accounts.
You need to display a list of all active accounts.
Which user interface components should you use?
- view
- gallery
- data table
- form
Correct answer: C
Explanation:
Imagine that you have a collection of data (such as a list sales orders, a set of service tickets, or a directory of contacts), and that you want to show this data in your Microsoft PowerApps app in a tabular format, where each column represents a field and each row represents a record. In the past, you might have been able to roughly simulate this visualization, although the process required some effort. However, we've been listening to your requests and are happy to announce that you can now quickly and easily achieve this very typical visualization by using the new Data table control that has been recently added to PowerApps.Reference:https://powerapps.microsoft.com/fr-fr/blog/introducing-the-data-table-control/ Imagine that you have a collection of data (such as a list sales orders, a set of service tickets, or a directory of contacts), and that you want to show this data in your Microsoft PowerApps app in a tabular format, where each column represents a field and each row represents a record. In the past, you might have been able to roughly simulate this visualization, although the process required some effort. However, we've been listening to your requests and are happy to announce that you can now quickly and easily achieve this very typical visualization by using the new Data table control that has been recently added to PowerApps.
Reference:
https://powerapps.microsoft.com/fr-fr/blog/introducing-the-data-table-control/
Question 3
You create multiple apps as part of an unmanaged solution.
You need to move the apps to another environment.
You need to pick the appropriate solution type for each requirement.
Which types of solutions should you create? To answer, drag the appropriate solution types to the correct requirements. Each solution type may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point.
Correct answer: To work with this question, an Exam Simulator is required.
Explanation:
Box 1: UnmanagedUnmanaged Solution: The beginning state of solution is the unmanaged solution state. During this phase, you can add, edit, update, remove, delete, and test any of the components of the solution.Box 2: UnmanagedBox 3: ManagedManaged Solution: A managed solution is a finalized solution that can be distributed and installed. They are created by exporting an unmanaged solution by setting restrictions to prevent any further customizations. The whole point of Managed is locking down the Component states so they cannot be edited. Deleting the Managed Solution will remove all its customisations as well as data contained. Managed Solutions become read only once deployed so they cannot be manipulated.Reference: https://powerusers.microsoft.com/t5/Power-Apps-Pro-Dev-ISV/Managed-vs-Unmanaged/td-p/495685 Box 1: Unmanaged
Unmanaged Solution: The beginning state of solution is the unmanaged solution state. During this phase, you can add, edit, update, remove, delete, and test any of the components of the solution.
Box 2: Unmanaged
Box 3: Managed
Managed Solution: A managed solution is a finalized solution that can be distributed and installed. They are created by exporting an unmanaged solution by setting restrictions to prevent any further customizations. The whole point of Managed is locking down the Component states so they cannot be edited. Deleting the Managed Solution will remove all its customisations as well as data contained. Managed Solutions become read only once deployed so they cannot be manipulated.
Reference: https://powerusers.microsoft.com/t5/Power-Apps-Pro-Dev-ISV/Managed-vs-Unmanaged/td-p/495685
Question 4
Each maker at a company has a separate Common Data Service environment. You are customizing a canvas app. You create two new entities in your environment.
You are leaving for a vacation. Another maker will continue customizing the app in your absence.
You need to transfer the work to the other maker and ensure that you can work on the updated app when you return from your vacation.
What should you export?
- ununmanaged solution that includes all customizations
- the default solution
- a managed solution that includes all customizations
- the app
Correct answer: A
Explanation:
Unmanaged Solution: The beginning state of solution is the unmanaged solution state. During this phase, you can add, edit, update, remove, delete, and test any of the components of the solution.Incorrect Answers:C: Managed Solution: A managed solution is a finalized solution that can be distributed and installed. They are created by exporting an unmanaged solution by setting restrictions to prevent any further customizations. The whole point of Managed is locking down the Component states so they cannot be edited. Deleting the Managed Solution will remove all its customisations as well as data contained. Managed Solutions become read only once deployed so they cannot be manipulated.Reference: https://powerusers.microsoft.com/t5/Power-Apps-Pro-Dev-ISV/Managed-vs-Unmanaged/td-p/495685 Unmanaged Solution: The beginning state of solution is the unmanaged solution state. During this phase, you can add, edit, update, remove, delete, and test any of the components of the solution.
Incorrect Answers:
C: Managed Solution: A managed solution is a finalized solution that can be distributed and installed. They are created by exporting an unmanaged solution by setting restrictions to prevent any further customizations. The whole point of Managed is locking down the Component states so they cannot be edited. Deleting the Managed Solution will remove all its customisations as well as data contained. Managed Solutions become read only once deployed so they cannot be manipulated.
Reference: https://powerusers.microsoft.com/t5/Power-Apps-Pro-Dev-ISV/Managed-vs-Unmanaged/td-p/495685
Question 5
You are designing a canvas app that will be used by all users including users who have vision impairments.
Which outcome is achieved by each action? To answer, drag the appropriate outcomes to the correct actions. Each outcome may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point.
Correct answer: To work with this question, an Exam Simulator is required.
Explanation:
Reference: https://docs.microsoft.com/sv-se/powerapps/maker/canvas-apps/accessible-apps Reference: https://docs.microsoft.com/sv-se/powerapps/maker/canvas-apps/accessible-apps
Question 6
Note: This question is part of a series of questions that present the same scenario. Each question in the series contains a unique solution that might meet the stated goals. Some question sets might have more than one correct solution, while others might not have a correct solution.
After you answer a question in this section, you will NOT be able to return to it. As a result, these questions will not appear in the review screen.
You build a canvas app for a manufacturing company. The company receives parts and materials from many vendors. You create a form to collect information from packing slips.
Receivers must be able to take a picture of packing slips to receive materials instead of manually entering data in the app.
You need to ensure that users can scan packing slip information into the form.
Proposed solution: Use a Category classification model.
Does the solution meet the goal?
- Yes
- No
Correct answer: B
Explanation:
A Category classification model categorizes text by its meaning.Reference: https://knowledgefrommanish.com/powerplatform/ai-builder-entity-extraction-ai-model/ A Category classification model categorizes text by its meaning.
Reference: https://knowledgefrommanish.com/powerplatform/ai-builder-entity-extraction-ai-model/
Question 7
Note: This question is part of a series of questions that present the same scenario. Each question in the series contains a unique solution that might meet the stated goals. Some question sets might have more than one correct solution, while others might not have a correct solution.
After you answer a question in this section, you will NOT be able to return to it. As a result, these questions will not appear in the review screen.
You build a canvas app for a manufacturing company. The company receives parts and materials from many vendors. You create a form to collect information from packing slips.
Receivers must be able to take a picture of packing slips to receive materials instead of manually entering data in the app.
You need to ensure that users can scan packing slip information into the form.
Proposed solution: Use an Entity Extraction model.
Does the solution meet the goal?
- Yes
- No
Correct answer: A
Explanation:
AI Builder entity extraction models recognize specific data in the text that you target based on your business needs.The model identifies key elements in the text and then classifies them into predefined categories. This can help you transform unstructured data into structured data that's machine-readable. You can then apply processing to retrieve information, extract facts, and answer questions.Note: Create a canvas app and add the text recognizer AI Builder component to your screen. This component takes a photo or loads an image from the local device, and then processes it to detect and extract text based on the text recognition prebuilt model. If it detects text in the image, the component outputs the text and identifies the instances by showing a rectangle for each instance in the image.Reference: https://knowledgefrommanish.com/powerplatform/ai-builder-entity-extraction-ai-model/ https://docs.microsoft.com/en-us/ai-builder/prebuilt-text-recognizer-component-in-powerapps AI Builder entity extraction models recognize specific data in the text that you target based on your business needs.
The model identifies key elements in the text and then classifies them into predefined categories. This can help you transform unstructured data into structured data that's machine-readable. You can then apply processing to retrieve information, extract facts, and answer questions.
Note: Create a canvas app and add the text recognizer AI Builder component to your screen. This component takes a photo or loads an image from the local device, and then processes it to detect and extract text based on the text recognition prebuilt model. If it detects text in the image, the component outputs the text and identifies the instances by showing a rectangle for each instance in the image.
Reference: https://knowledgefrommanish.com/powerplatform/ai-builder-entity-extraction-ai-model/ https://docs.microsoft.com/en-us/ai-builder/prebuilt-text-recognizer-component-in-powerapps
Question 8
Note: This question is part of a series of questions that present the same scenario. Each question in the series contains a unique solution that might meet the stated goals. Some question sets might have more than one correct solution, while others might not have a correct solution.
After you answer a question in this section, you will NOT be able to return to it. As a result, these questions will not appear in the review screen.
You build a canvas app for a manufacturing company. The company receives parts and materials from many vendors. You create a form to collect information from packing slips.
Receivers must be able to take a picture of packing slips to receive materials instead of manually entering data in the app.
You need to ensure that users can scan packing slip information into the form.
Proposed solution: Use a Key Phrase Extraction model.
Does the solution meet the goal?
- Yes
- No
Correct answer: B
Explanation:
The key phrase extraction prebuilt model identifies the main points in a text document.Reference:https://docs.microsoft.com/en-us/ai-builder/prebuilt-key-phrase The key phrase extraction prebuilt model identifies the main points in a text document.
Reference:
https://docs.microsoft.com/en-us/ai-builder/prebuilt-key-phrase
Question 9
You need to provide the app to Tailwind Traders.
What should you do?
- Within Managed Properties, set the value of the Allow customizations option to true. Export the app as a managed solution.
- Use the Share App feature.
- Within Managed Properties, set the value of the Allow customizations option to false. Export the app as a managed solution.
- Within Managed Properties, set the value of the Allow customizations option to false. Export the app as an unmanaged solution.
Correct answer: C
Explanation:
Scenario: The completed app and all supporting components must be provided to Tailwind Traders. Tailwind Traders must not be able to make changes to any of the components.Managed Solution: A managed solution is a finalized solution that can be distributed and installed. They are created by exporting an unmanaged solution by setting restrictions to prevent any further customizations. The whole point of Managed is locking down the Component states so they cannot be edited. Deleting the Managed Solution will remove all its customisations as well as data contained. Managed Solutions become read only once deployed so they cannot be manipulated.Reference: https://powerusers.microsoft.com/t5/Power-Apps-Pro-Dev-ISV/Managed-vs-Unmanaged/td-p/495685 Scenario: The completed app and all supporting components must be provided to Tailwind Traders. Tailwind Traders must not be able to make changes to any of the components.
Managed Solution: A managed solution is a finalized solution that can be distributed and installed. They are created by exporting an unmanaged solution by setting restrictions to prevent any further customizations. The whole point of Managed is locking down the Component states so they cannot be edited. Deleting the Managed Solution will remove all its customisations as well as data contained. Managed Solutions become read only once deployed so they cannot be manipulated.
Reference: https://powerusers.microsoft.com/t5/Power-Apps-Pro-Dev-ISV/Managed-vs-Unmanaged/td-p/495685
Question 10
You create a Power Platform solution. Solution data is stored in a variety of documented cloud services.
You must also be able to connect to one or more industry data sources.
You need to configure the data sources.
What should you do?
- Create a business process flow.
- Create a data policy template.
- Create a UI flow.
- Use an existing data connector.
Correct answer: D
Explanation:
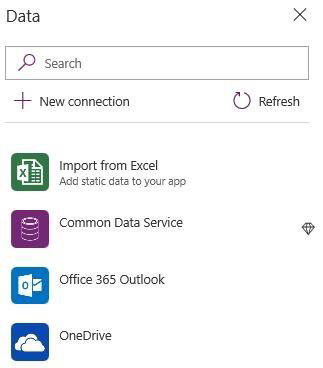
In Power Apps, add a data connection to an existing canvas app or to an app that you're building from scratch. Your app can connect to SharePoint, Common Data Service, Salesforce, OneDrive, or many other data sources.Note:Add data source1. In the center pane, select connect to data to open the Data pane.2. Select Add data source.3. If the list of connections includes the one that you want, select it to add it to the app. Otherwise, skip to the next step. 4. Select New connection to display a list of connections. 5. In the search bar, type or paste the first few letters of the connection you want, and then select the connection when it appears. 6. Select Create to both create the connection and add it to your app.Reference: https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/add-data-connection In Power Apps, add a data connection to an existing canvas app or to an app that you're building from scratch. Your app can connect to SharePoint, Common Data Service, Salesforce, OneDrive, or many other data sources.
Note:
Add data source
1. In the center pane, select connect to data to open the Data pane.
2. Select Add data source.
3. If the list of connections includes the one that you want, select it to add it to the app. Otherwise, skip to the next step.

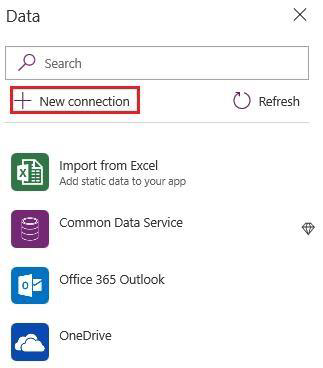
4. Select New connection to display a list of connections.

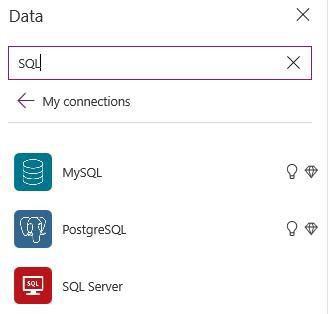
5. In the search bar, type or paste the first few letters of the connection you want, and then select the connection when it appears.

6. Select Create to both create the connection and add it to your app.
Reference: https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/add-data-connection
HOW TO OPEN VCE FILES
Use VCE Exam Simulator to open VCE files

HOW TO OPEN VCEX AND EXAM FILES
Use ProfExam Simulator to open VCEX and EXAM files


ProfExam at a 20% markdown
You have the opportunity to purchase ProfExam at a 20% reduced price
Get Now!